Creating Candlestick Charts
Note: This is part of the Charts with Widgets Gallery example.

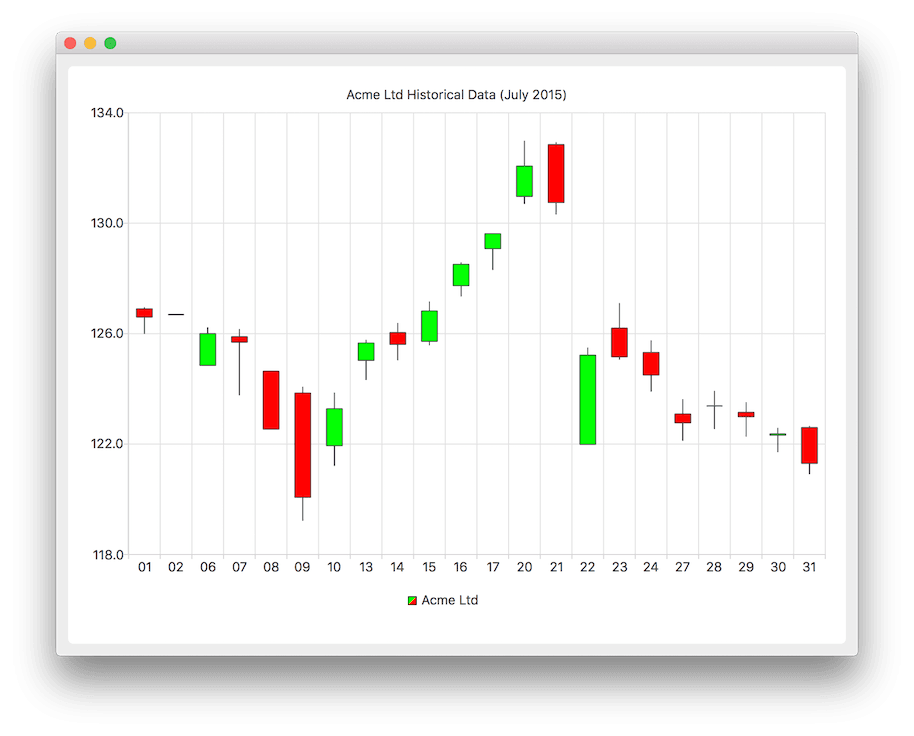
To display a candlestick chart, we start by creating QCandlestickSeries to handle daily data. We are also specifying custom increasing and decreasing body colors.
auto acmeSeries = new QCandlestickSeries; acmeSeries->setName("Acme Ltd"); acmeSeries->setIncreasingColor(QColor(Qt::green)); acmeSeries->setDecreasingColor(QColor(Qt::red));
QFile is used for accessing a text file where the non-continuous data is kept. The CandlestickDataReader is an auxiliary class for reading the text file and finding the open, high, low, close, and timestamp values from the data. The CandlestickDataReader is explained in more detail later. The method readCandlestickSet() reads the values and sets them to the QCandlestickSet item which the method returns for the caller. The returned QCandlestickSet item is added to the series. We are also saving custom categories list for later use.
QFile acmeData(":candlestick"); if (!acmeData.open(QIODevice::ReadOnly | QIODevice::Text)) { m_loadError = QStringLiteral("Failed to load '%1' file.").arg(acmeData.fileName()); return false; } QStringList categories; CandlestickDataReader dataReader(&acmeData); while (!dataReader.atEnd()) { QCandlestickSet *set = dataReader.readCandlestickSet(); if (set) { acmeSeries->append(set); categories << QDateTime::fromMSecsSinceEpoch(set->timestamp()).toString("dd"); } }
Below, a new QChart instance is created and the previously created series object is added to it. We also define a title, and set an animation as QChart::SeriesAnimation.
auto chart = new QChart; chart->addSeries(acmeSeries); chart->setTitle("Acme Ltd. Historical Data (July 2015)"); chart->setAnimationOptions(QChart::SeriesAnimations);
Here, we ask the chart to create default axes for our presentation. Then, we set custom categories for the horizontal axis by querying the pointer for the axis from the chart, and then setting the categories from previously saved custom categories list. We also set the range for the vertical axis by querying the pointer for the axis from the chart, and then setting the min and max values for that axis.
chart->createDefaultAxes(); auto axisX = qobject_cast<QBarCategoryAxis *>(chart->axes(Qt::Horizontal).at(0)); axisX->setCategories(categories); auto axisY = qobject_cast<QValueAxis *>(chart->axes(Qt::Vertical).at(0)); axisY->setMax(axisY->max() * 1.01); axisY->setMin(axisY->min() * 0.99);
Below, we set the legend to be visible and place it at the bottom of the chart.
chart->legend()->setVisible(true); chart->legend()->setAlignment(Qt::AlignBottom);
Finally, we add the chart onto a view.
createDefaultChartView(chart);
The chart is ready to be shown.
Here, the method readCandlestickSet() is explained in detail. First, a line is read from the file, rejecting any lines starting with # as they are considered comment lines.
QString line = m_textStream.readLine(); if (line.startsWith("#") || line.isEmpty()) return nullptr;
In the file, the data is arranged as a space-delimited sequence of numbers. On this snippet the line is split into single number strings which are stored in a QStringList.
QStringList strList = line.split(QLatin1Char(' '), Qt::SkipEmptyParts); if (strList.count() != 5) return nullptr;
To select values from the continuous data, following code is used. The values in a strList are stored in the following order: timestamp, open, high, low, close.
const qreal timestamp = strList.at(0).toDouble(); const qreal open = strList.at(1).toDouble(); const qreal high = strList.at(2).toDouble(); const qreal low = strList.at(3).toDouble(); const qreal close = strList.at(4).toDouble();
Finally, the following snippet shows how to create a new QCandlestickSet and provide it with all the necessary values.
auto candlestickSet = new QCandlestickSet(timestamp); candlestickSet->setOpen(open); candlestickSet->setHigh(high); candlestickSet->setLow(low); candlestickSet->setClose(close);